Archive


"Timeless in Times Square" is a short video about losing your sense of orientation while commuting to an office job in Times Square. With Broadway serving as its main axis, Time Square breaks from the grid and in fact is shaped like an hour glass. This shape conflicts the commuter's expectation of how space should recede: the streets taper off but then open back up — where is the horizon anyway under all these lights?





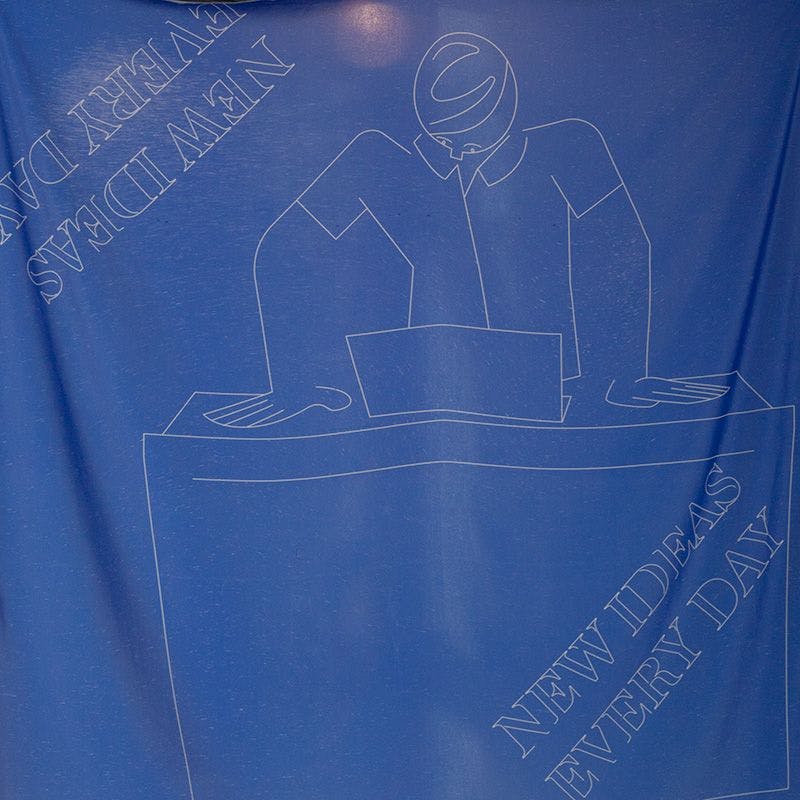
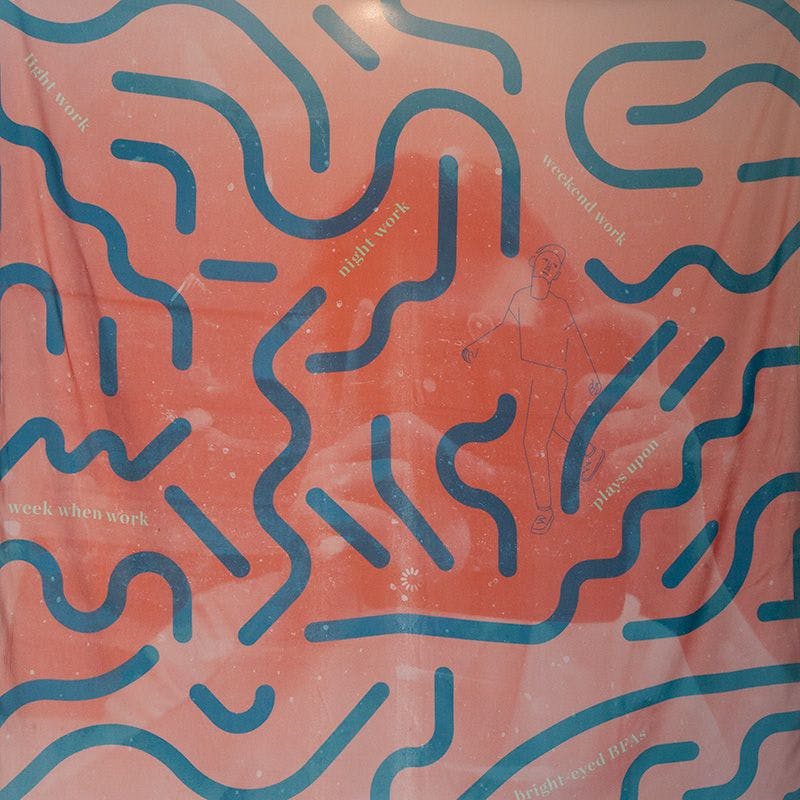
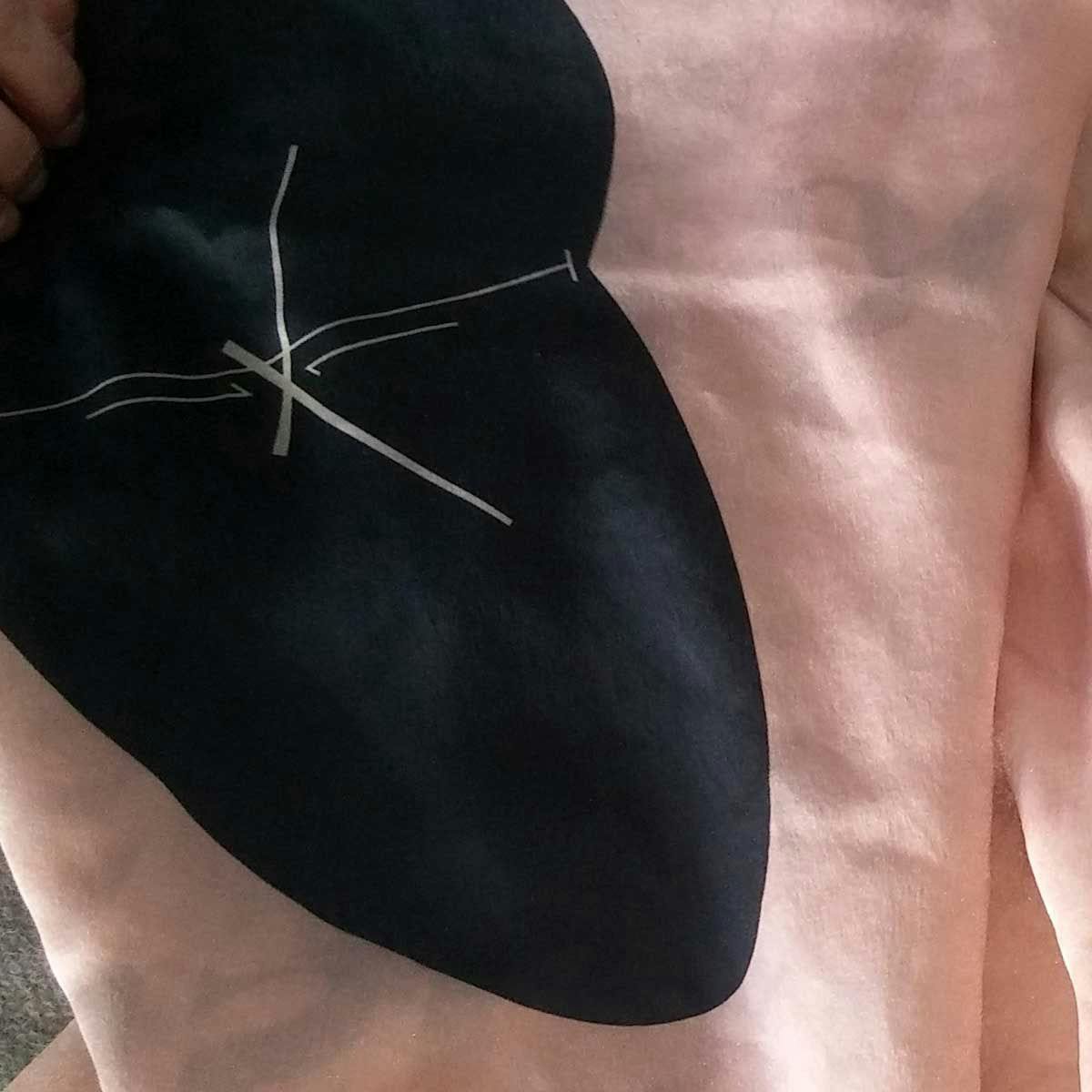
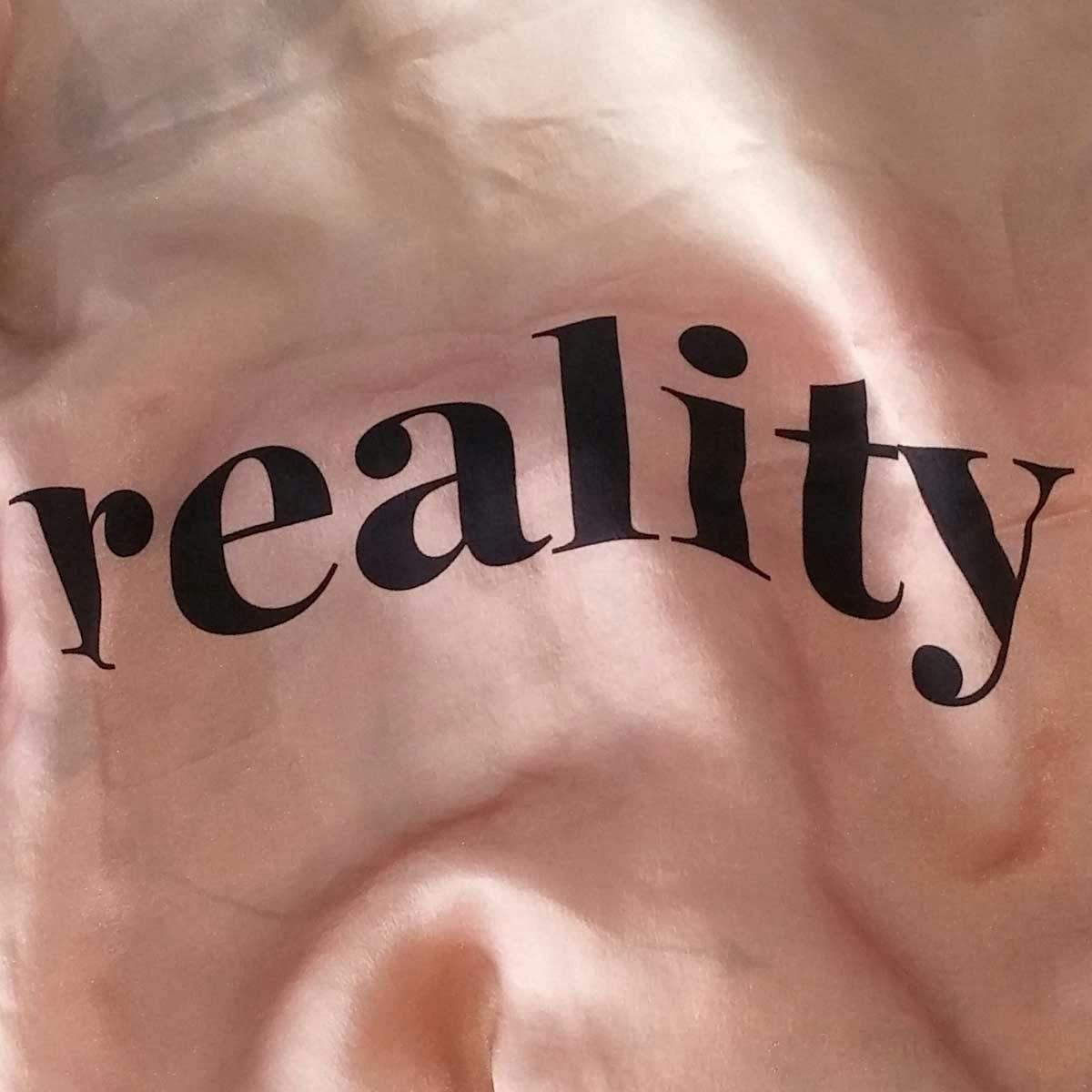
Prints on silk for my graduation show at Cooper Union.
10 November – 14 November 2015
7 East 7th Street
New York, New York 10001
Imagine you are trapped in a board room with Powerpoint presentations on all four walls, the ceiling, and the floor!
Why do buildings have clocks? Or I suppose the better question is: why don’t buildings have clocks anymore?
Is it possible that the public keeping of time was abandoned so that workers never know when to leave the office?!
My boss is mad. He says, “If Nick can’t have it done by 5:00, he might as well not come back on Monday. But I don’t know what he means because Nick only works on Tuesdays and Thursdays and sometimes on Fridays between 12:00 and 4:00 but only if he hasn’t worked more than 20 hours earlier in the week. Nick never works on Mondays.”
Tagged as:






Tagged as: