Featured
Recently I have been teaching a class about collectivity and collaboration for designers. It's been a really beautiful thing to watch students begin the semester saying “I hate group projects,” and end the term completely changed. Students are put into groups and tasked with making a project that results in a publication. Along the way, they learn concrete methodologies for organizing and sharing work, as well as political concepts about what it means to really be together.
In making the course materials, I have been playing with a motif that's derived from blasting up the saturation on anti-aliasing. As a result, emphasis is placed directly on members of the edge. Where typically anti-aliasing would blend a foreground and background, here instead the difference is exaggerated and made colorful. To me, this serves as a visual representation of a critical point that comes to us from Critical Art Ensemble: solidarity through difference.
This course is taught at Pratt’s MFA in Communications Design. It is based on a model designed by Kimi Hanauer and Asad Pervaiz, and indeed it continues to develop in part due to loving collaboration of our teaching affinity group.
I love teaching this class!
Tagged as:
Linked by Air was asked to produce the exhibition website for Jay-Z's retrospective exhibition at the Brooklyn Public Library. Roc Nation was extremely invested in making this rich exhibition as accessible as possible, and to echo that our website served two functions: in-person digital guide and remote online exhibition. As a result, the website had a unique take on responsive design.
The mobile version serves as an exhibition companion, featuring an audio guide and maps of the library. Visitors were instructed to scan QR codes to tune into Angie Martinez narrate the tour (produced by Aaron Edwards among other talents at Pineapple Street Studios). The interface then breaks the physical exhibition space into small groups. This helped users approach the exhibition, without disrupting the library's daily functioning as a place to read, study, etc.
On desktop, the website acts more as a digital recreation of the exhibition made for users visiting from afar. The audio guide is represented as an editorial experience. The collection of artifacts is displayed more as an archive than a recreation of the exhibition design.
The data model for this site is very cool, and the editing interface is a rich foundation for other exhibition websites we may use in the future. But that's a bit secret for now :-)
This was also one my first sites featuring i18n, which was extremely exciting to implement!

Here’s a photo of me “with” Jay-Z and Beyonce :-)
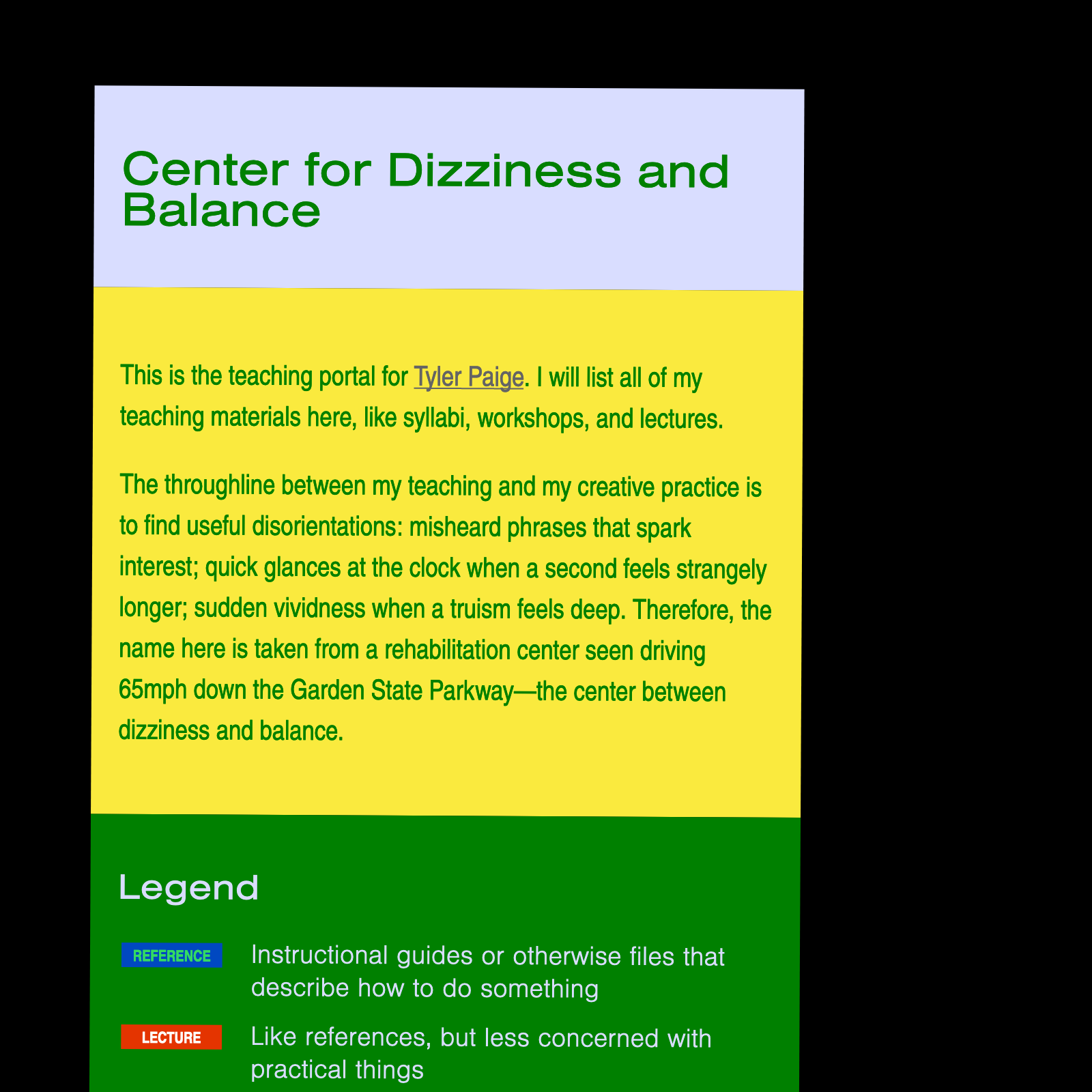
Recently I have been teaching at Pratt and at Rutgers. I’ve been collecting my teaching materials—sometimes tutorials, sometimes emotional workshops, sometimes art assignment—to a portal I’m calling “The Center for Dizziness and Balance.”
The throughline between my teaching and my creative practice is to find useful disorientations: misheard phrases that spark interest; quick glances at the clock when a second feels strangely longer; sudden vividness when a truism feels deep. Therefore, the name here is taken from a rehabilitation center seen driving 65mph down the Garden State Parkway—the center between dizziness and balance.
Tagged as:
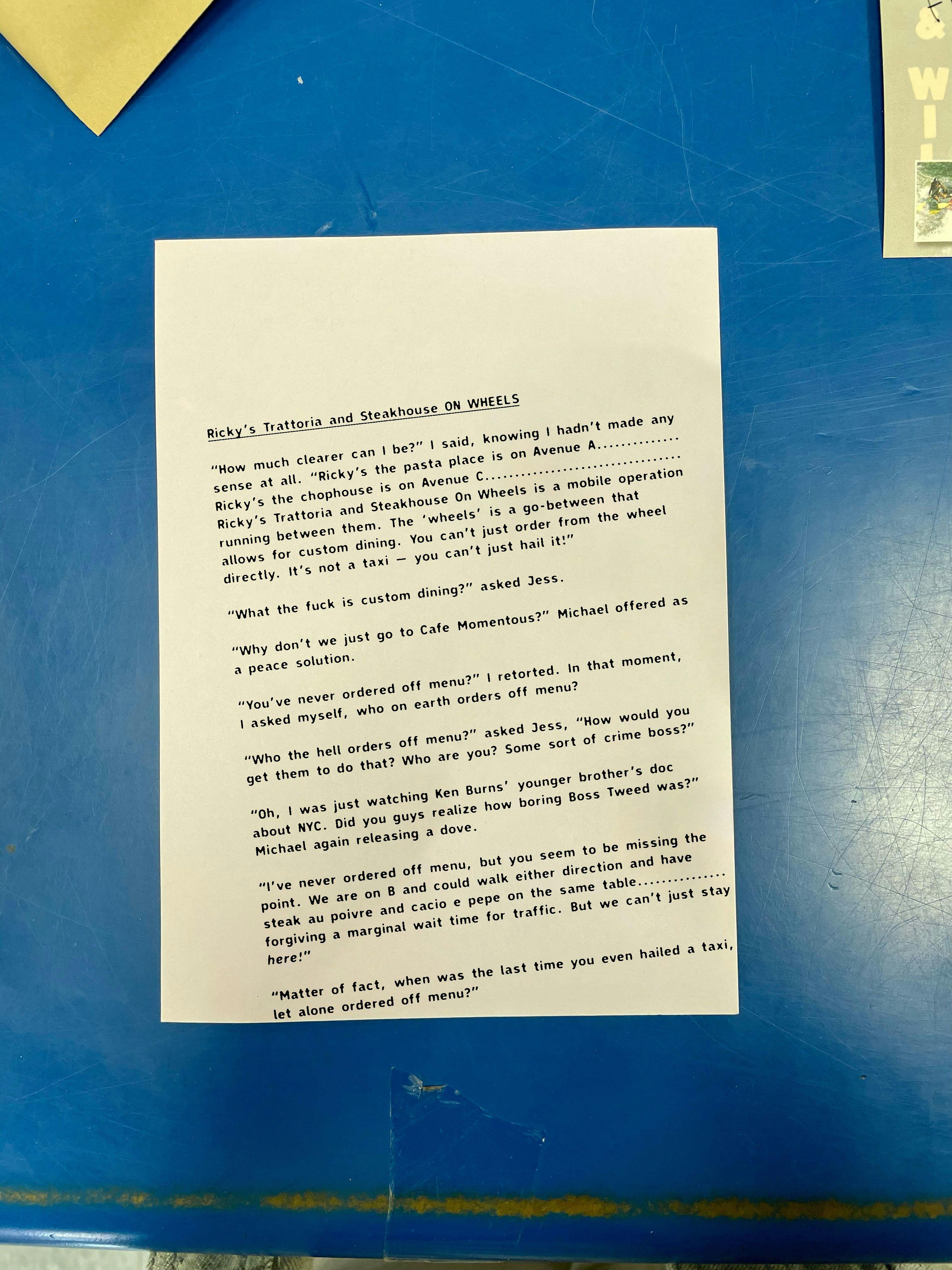
I’m not really sure what this is lol. It’s a short story about ridiculous businesses, and talking in circles with other people. I like how it is falling off the page.
Tagged as:
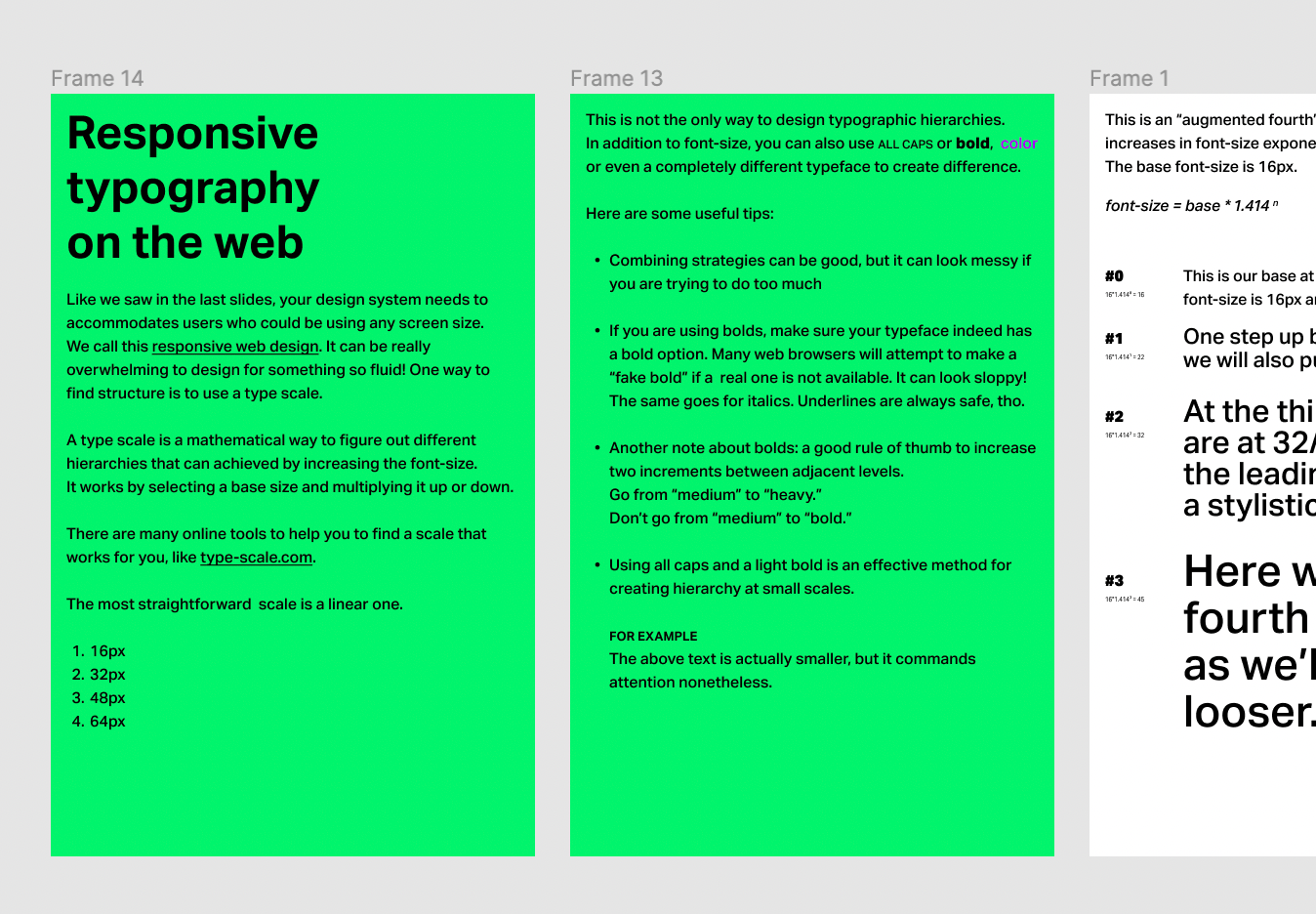
These are slides from a lecture I gave at Mason Gross School of the Arts, about what makes an interesting project on the internet
Tagged as:
For Valentine’s Day, I wrote about how in love I was. It’s a text format I’m fiddling with: text that’s on display but reticent to let you in.
I have been practicing my trigonometry to reflect on what a topsy-turvy world this is!
Try resizing your browser while watching
Fan warning!
Your computer’s fans may spin up!
Repeat:
Fan warning!
Tagged as:
Latest
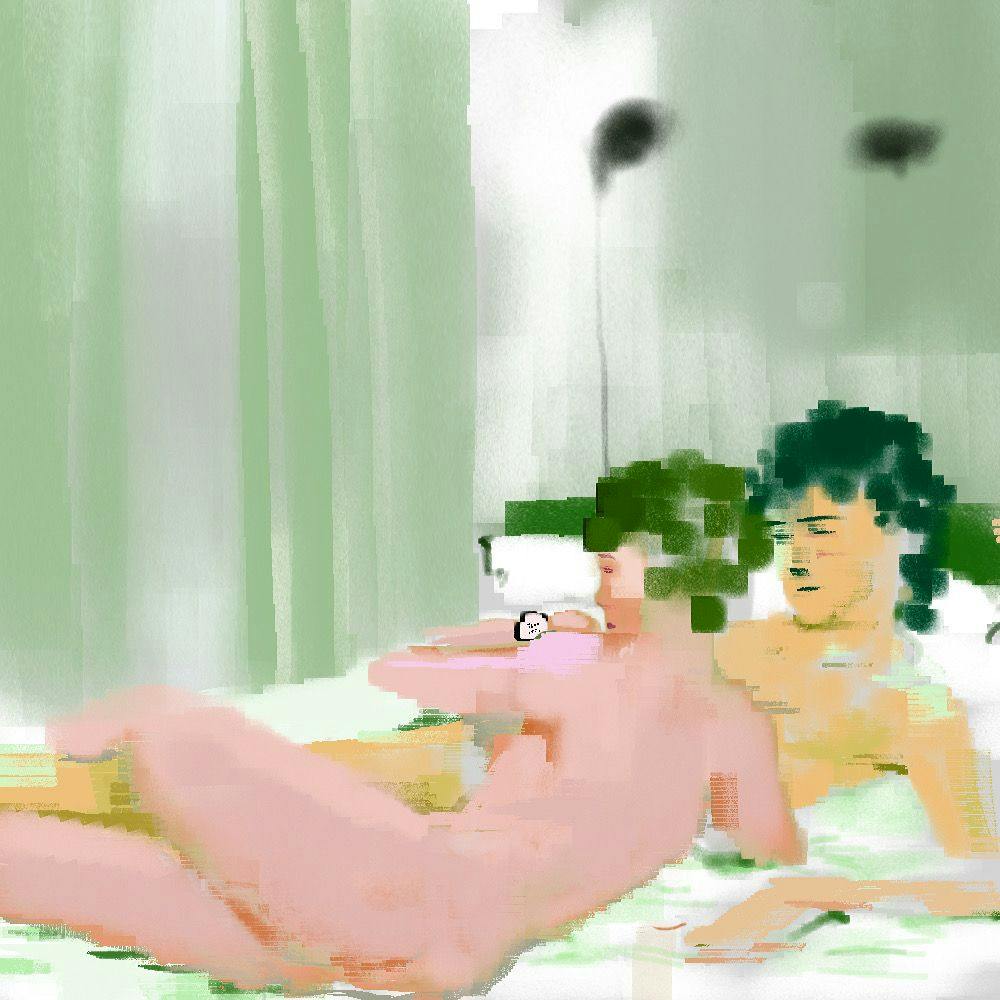
Linked by Air designed some murals for a corporate office. The designs were built around Google's Material Design icons. To help with producing assets, I built this program that renders images in pixels made up of icons.
I think the mural went a different direction but the tool still produces some interesting images. The ones above are tests on various stolen images from the planet/net (Pla-Net)
Tagged as:
With
Cool navigation system for the Institute of Contemporary Art San Francisco, coded at Linked by Air.
Tagged as:
With
Tagged as: